¿Cómo implementar angular material design en 5 minutos?

En este post explicaré como crear la estructura básica del diseño de una aplicación con Angular y Angular material design. Angular material design es una colección de componentes visuales optimizados para una mejor experiencia de usuario y creación de interfaces gráficas.
Utilizarlo nos ahorra mucho tiempo creando y diseñando nuestros propios componentes, por lo que es una buena opción para acelerar las creación de aplicaciones web.
Primero vamos a crear una nueva aplicación con **angular-cli:
$ ng new basic-angular-material
Luego ejecutamos nuestra aplicación con ng serve:
cd basic-angular-material && ng serve
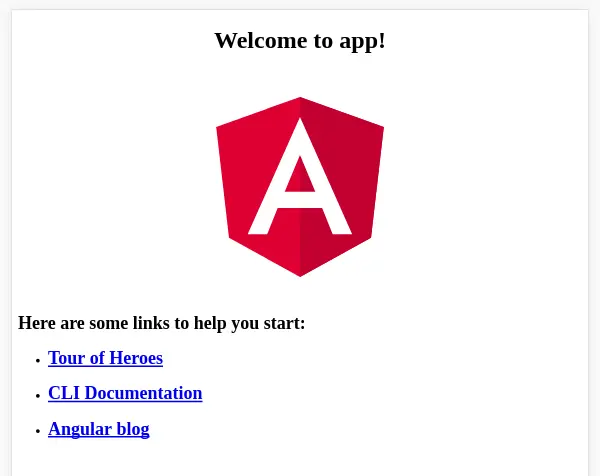
Nuestra aplicación se debería de ver así:

Ahora instalamos el paquete de Angular material:
npm install --save @angular/material @angular/cdk
Si te das cuenta, ademas de instalar el paquete de @angular/material, también instalamos el paquete @angular/cdk, este ultimo en versiones anteriores formaba parte del paquete de @angular/material, pero es tan útil en la creación de componentes que ahora es independiente y al serlo permite que otros desarrolladores se beneficien para crear sus propios componentes al mero estilo de angular material.
Como muchos componentes de angular material realizan animaciones para una mejor experiencia de usuario, si queremos que nuestros componentes tengan animaciones debemos instalar el paquete @angular/animationse importar el modulo BrowserAnimationModuleen nuestra aplicación.
npm install --save @angular/animations
En el archivo src/app/app.module.tsimporta el modulo de animaciones, lineas 7 y 16, en el código de ejemplo:
<script src="https://gist.github.com/jaimeCervantes/8640f03cf65263708b1fdb586b99ab97.js"></script>
Ahora debemos incluir un tema para nuestra app, es requerido para la correcta visualización de la mayoría de los componentes. Debemos incluir la siguiente linea de código en el archivo /src/styles.css.
@import “~@angular/material/prebuilt-themes/indigo-pink.css”;
Para que los componentes reaccionen bien a eventos de touch en pantallas, necesitamos de la librería HammerJS, varios componentes utilizan HammerJS así que lo podemos instalar con el siguiente comando:
npm install --save hammerjs
En el archivo /src/main.tsimportamos la librería en la linea 8.
<script src="https://gist.github.com/jaimeCervantes/a7a183eaf3e60a99b63c045e294acb24.js"></script>
Importamos los módulos de Angular Material que vayamos a utilizar. Vamos a modificar el archivo src/app/app.module.tspara que quede como el código de abajo. Otra opción es crear un modulo nuevo donde importemos los componentes de angular material que vayamos a utilizar. En este ejemplo importamos los componentes en la linea 9.
<script src="https://gist.github.com/jaimeCervantes/e93abf11fdee6bdc31b62ae3abdd4596.js"></script>
Con todo lo anterior listo, podemos empezar a utilizar los componentes, vamos a modificar el contenido por defecto del template del componente principal que nos genera la herramienta de linea de comandos de angular-cli.
<script src="https://gist.github.com/jaimeCervantes/f46e6f909257b2d311ac311fe232c9f0.js"></script>
Versión final:
<script src="https://gist.github.com/jaimeCervantes/0d9c9f9de31ef34466525aea8ef084ac.js"></script>
Nuestra app debe verse así:

Y cuando damos click(o touch) en el menú:

Demo de interfaz gráfica para creación de encuestas. Angular 5 y Angular material design 5: